
img标签插入图片每次放大都是以左上角为基点 想转变为以图片的中心给基点放大,通过CSS3的transform可以实现
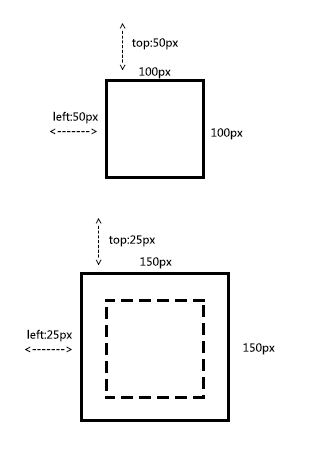
img{ -webkit-transition: ease .2s; transition: ease .2s; -webkit-transform-origin:50% 50%; /* transform-origin默认值就是居中,可以不加 */ transform-origin:50% 50%; /* transform-origin默认值就是居中,可以不加 */}.hover{ -webkit-transform: scale(1.2); /*放大1.2倍*/ transform: scale(1.2); /*放大1.2倍*/}$('img').hover(function(){ $(this).addClass('hover')},function(){ $(this).removeClass('hover')});img{ width:100px; position: absolute; top:50px; left:50px;}$('img').hover(function(){ $(this).animate({width:"150px",top:"25px",left:"25px"},200)},function(){ $(this).animate({width:"100px",top:"50px",left:"50px"},200)});原理可以看下面的图片,原本你的宽度想要增加50px,那么便会像右扩展50px,所以通过left减小25px,所以就变成了左边扩展25px,右边扩展25px,同理高度也一样,这样就实现了从中心扩展的效果。