
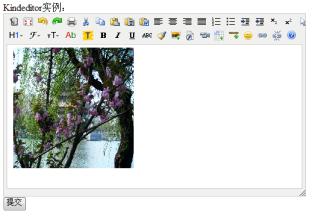
1、我们在河池网页制作后台过程中,其编辑器中的样式是与外面我们整个项目的css是不相关的,因为其实际为一个iframe引入进来的。只是最后生成页面的时候是存储的这个iframe引入进来的内容。
2、通过编辑器,我发现其字体大小是直接由iframe进来的body样式全局控制的。所以我搜了下12px/1.5就发现了是在下面这段js中初始化的,只需要将12px修改为自己认为合适大小的即可!打开kindeditor.js文件,在3502行,可以发现字体大小代码,修改一下清空缓存即可。这样看编辑器里面的字体舒服多了。
'body {margin:0;padding:5px;}','body, td {font:14px/1.5 "sans serif",tahoma,verdana,helvetica;}','body, p, div {word-wrap: break-word;}',